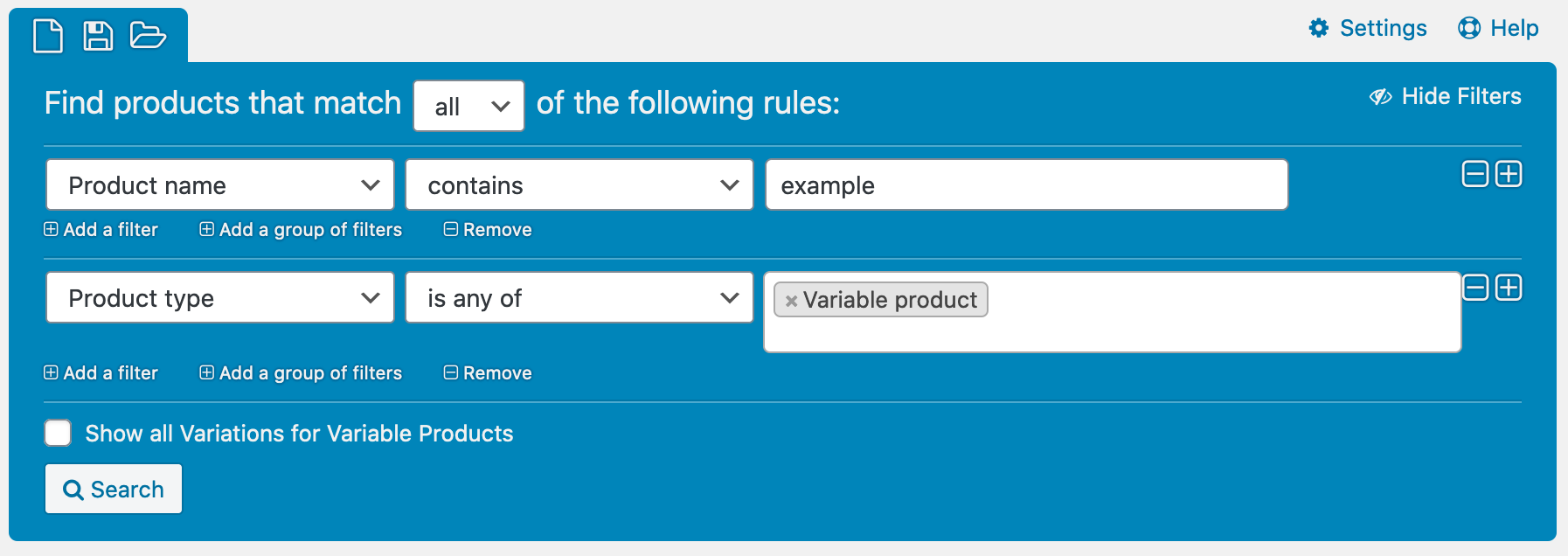
It is possible for you to hook into the Bulk Editor to add the filters that you need. Follow these instructions:
Note: If you are more comfortable with editing your functions.php you can do that instead of Code Snippets.
1. Download the free Code Snippets plugin: https://wordpress.org/plugins/code-snippets/
2. Create a Snippet with the following code:
function pw_bulk_edit_filter_types( $filter_types ) {
$filter_types['meta_custom_field'] = array( 'name' => 'Custom field', 'type' => 'text' );
return $filter_types;
}
add_filter( 'pwbe_filter_types', 'pw_bulk_edit_filter_types' );
function pw_bulk_edit_common_joins( $common_joins ) {
global $wpdb;
$common_joins .= "
LEFT JOIN
{$wpdb->postmeta} AS meta_custom_field ON (meta_custom_field.post_id = post.ID AND meta_custom_field.meta_key = 'custom_field')
";
return $common_joins;
}
add_filter( 'pwbe_common_joins', 'pw_bulk_edit_common_joins' );
function pw_bulk_edit_where_clause( $row_sql, $field_name, $filter_type, $field_value, $field_value2, $group_type ) {
if ( 'meta_custom_field' == $field_name ) {
$sql_builder = new PWBE_SQL_Builder();
$row_sql = $sql_builder->string_search( 'meta_custom_field.meta_value', $filter_type, $field_value, $field_value2 );
}
return $row_sql;
}
add_filter( 'pwbe_where_clause', 'pw_bulk_edit_where_clause', 10, 6 );
Examples
Published on and Last Updated (Post Date and Post Modified)
function pwbe_filter_types_dates( $filter_types ) {
$filter_types['post_date'] = array( 'name' => 'Published On Date', 'type' => 'text' );
$filter_types['post_modified'] = array( 'name' => 'Last Edited Date', 'type' => 'text' );
return $filter_types;
}
add_filter( 'pwbe_filter_types', 'pwbe_filter_types_dates' );
function pwbe_where_clause_dates( $row_sql, $field_name, $filter_type, $field_value, $field_value2, $group_type ) {
if ( in_array( $field_name, array( 'post_date', 'post_modified' ) ) ) {
$sql_builder = new PWBE_SQL_Builder();
$row_sql = $sql_builder->string_search( 'post.' . $field_name, $filter_type, $field_value, $field_value2 );
}
return $row_sql;
}
add_filter( 'pwbe_where_clause', 'pwbe_where_clause_dates', 10, 6 );
Sold Individually
function pw_bulk_edit_filter_types( $filter_types ) {
$filter_types['meta__sold_individually'] = array( 'name' => __( 'Sold individually', 'woocommerce' ), 'type' => 'boolean' );
return $filter_types;
}
add_filter( 'pwbe_filter_types', 'pw_bulk_edit_filter_types' );
function pw_bulk_edit_common_joins( $common_joins ) {
global $wpdb;
$common_joins .= "
LEFT JOIN
{$wpdb->postmeta} AS meta__sold_individually ON (meta__sold_individually.post_id = post.ID AND meta__sold_individually.meta_key = '_sold_individually')
";
return $common_joins;
}
add_filter( 'pwbe_common_joins', 'pw_bulk_edit_common_joins' );
function pw_bulk_edit_where_clause( $row_sql, $field_name, $filter_type, $field_value, $field_value2, $group_type ) {
if ( $field_name === 'meta__sold_individually' ) {
$sql_builder = new PWBE_SQL_Builder();
$row_sql = $sql_builder->boolean_search( $field_name . '.meta_value', $filter_type, $field_value, $field_value2 );
}
return $row_sql;
}
add_filter( 'pwbe_where_clause', 'pw_bulk_edit_where_clause', 10, 6 );
Author
function pw_bulk_edit_filter_types( $filter_types ) {
$filter_types['author.user_login'] = array( 'name' => 'Post author login', 'type' => 'text' );
$filter_types['author.user_email'] = array( 'name' => 'Post author email', 'type' => 'text' );
$filter_types['author.display_name'] = array( 'name' => 'Post author name', 'type' => 'text' );
return $filter_types;
}
add_filter( 'pwbe_filter_types', 'pw_bulk_edit_filter_types' );
function pw_bulk_edit_common_fields( $common_fields ) {
global $wpdb;
$common_fields .= ",
author.user_login AS author_login,
author.user_email AS author_email,
author.display_name AS author_display_name
";
return $common_fields;
}
add_filter( 'pwbe_common_fields', 'pw_bulk_edit_common_fields' );
function pw_bulk_edit_common_joins( $common_joins ) {
global $wpdb;
$common_joins .= "
LEFT JOIN
{$wpdb->users} AS author ON (author.ID = post.post_author)
";
return $common_joins;
}
add_filter( 'pwbe_common_joins', 'pw_bulk_edit_common_joins' );
function pw_bulk_edit_where_clause( $row_sql, $field_name, $filter_type, $field_value, $field_value2, $group_type ) {
if ( in_array( $field_name, array( 'author.user_login', 'author.user_email', 'author.display_name' ) ) ) {
$sql_builder = new PWBE_SQL_Builder();
$row_sql = $sql_builder->string_search( $field_name, $filter_type, $field_value );
}
return $row_sql;
}
add_filter( 'pwbe_where_clause', 'pw_bulk_edit_where_clause', 10, 6 );
Images
function pw_bulk_edit_filter_types( $filter_types ) {
$filter_types['thumbnail_id'] = array( 'name' => 'Thumbnail ID', 'type' => 'numeric' );
return $filter_types;
}
add_filter( 'pwbe_filter_types', 'pw_bulk_edit_filter_types' );
function pw_bulk_edit_common_joins( $common_joins ) {
global $wpdb;
$common_joins .= "
LEFT JOIN
{$wpdb->postmeta} AS thumbnail_id ON (thumbnail_id.post_id = parent.ID AND thumbnail_id.meta_key = '_thumbnail_id')
";
return $common_joins;
}
add_filter( 'pwbe_common_joins', 'pw_bulk_edit_common_joins' );
function pw_bulk_edit_where_clause( $row_sql, $field_name, $filter_type, $field_value, $field_value2, $group_type ) {
if ( $field_name === 'thumbnail_id' ) {
$sql_builder = new PWBE_SQL_Builder();
$row_sql = $sql_builder->numeric_search( 'thumbnail_id.meta_value', $filter_type, $field_value, $field_value2 );
}
return $row_sql;
}
add_filter( 'pwbe_where_clause', 'pw_bulk_edit_where_clause', 10, 6 );
Product ID
function pwbe_filter_types_product_id( $filter_types ) {
$filter_types['post.ID'] = array( 'name' => 'Product ID', 'type' => 'numeric' );
return $filter_types;
}
add_filter( 'pwbe_filter_types', 'pwbe_filter_types_product_id' );
function pwbe_common_fields_product_id( $common_fields ) {
global $wpdb;
$common_fields .= ",
post.ID AS product_id
";
return $common_fields;
}
add_filter( 'pwbe_common_fields', 'pwbe_common_fields_product_id' );
function pwbe_where_clause_product_id( $row_sql, $field_name, $filter_type, $field_value, $field_value2, $group_type ) {
if ( in_array( $field_name, array( 'post.ID' ) ) ) {
$sql_builder = new PWBE_SQL_Builder();
$row_sql = $sql_builder->numeric_search( $field_name, $filter_type, $field_value, $field_value2 );
}
return $row_sql;
}
add_filter( 'pwbe_where_clause', 'pwbe_where_clause_product_id', 10, 6 );
Enable Reviews
function pw_bulk_edit_filter_types( $filter_types ) {
$filter_types['comment_status'] = array( 'name' => __( 'Enable Reviews', 'woocommerce' ), 'type' => 'boolean' );
return $filter_types;
}
add_filter( 'pwbe_filter_types', 'pw_bulk_edit_filter_types' );
function pw_bulk_edit_where_clause( $row_sql, $field_name, $filter_type, $field_value, $field_value2, $group_type ) {
if ( $field_name === 'comment_status' ) {
if ( $filter_type == 'is checked' ) {
$row_sql = "parent.comment_status = 'open'";
} else {
$row_sql = "parent.comment_status = 'closed'";
}
}
return $row_sql;
}
add_filter( 'pwbe_where_clause', 'pw_bulk_edit_where_clause', 10, 6 );
Menu Order
function pwbe_filter_types_product_id( $filter_types ) {
$filter_types['post.menu_order'] = array( 'name' => 'Menu Order', 'type' => 'numeric' );
return $filter_types;
}
add_filter( 'pwbe_filter_types', 'pwbe_filter_types_product_id' );
function pwbe_where_clause_product_id( $row_sql, $field_name, $filter_type, $field_value, $field_value2, $group_type ) {
if ( in_array( $field_name, array( 'post.menu_order' ) ) ) {
$sql_builder = new PWBE_SQL_Builder();
$row_sql = $sql_builder->numeric_search( $field_name, $filter_type, $field_value, $field_value2 );
}
return $row_sql;
}
add_filter( 'pwbe_where_clause', 'pwbe_where_clause_product_id', 10, 6 );